どもども、AIのデザイナー酒井です。
みなさん、Illustratorを使っていますか?
僕はPhotoshopよりもIllustratorの方が使いやすくて結構Illustratorに頼ることが多いです。
それである時、WEBページのデザインにIllustratorを使ってみようと思い試してみた結果、これがかなり“イイ”感じだったんです!
Illustratorはチラシとかの印刷物にしか使ってないなぁ、という人は今からでもWEBデザインにIllustratorを導入してみてください!
思っているよりかなり使う事が出来ますよ!
Illustratorを導入してみて良かった点
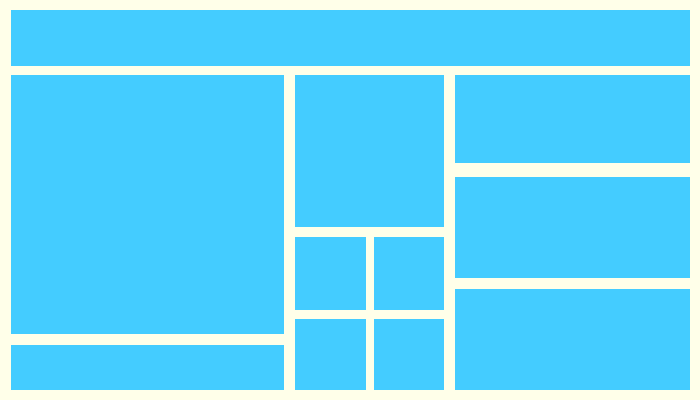
①レイアウトを決めるのが楽
②文字組みが簡単
③アートボードを使って複数のデザインの管理
④アートボードを使ったレスポンシブデザイン
⑤Illustratorは他のソフトに比べて動作が軽い
と、他にもまだまだあるのですが長くなってしまうのでとりあえずこの5つをあげました。
それでは一つ一つ見ていきましょう!
1.レイアウトを決めるのが楽

もともと紙媒体の為のソフトなので当たり前と言えば当たり前ですね(笑)
でもその当たり前の機能がかなり重宝するんですよ。
整列などの便利な機能があるので、レイアウトを組むのがかなり楽です。
ワイヤーフレームを作るだけでもPhotoshopより効率はかなり上がります。
2.文字組みが簡単

こちらもレイアウト決めと同じで、文字配置が簡単なのでサクサク進みます!
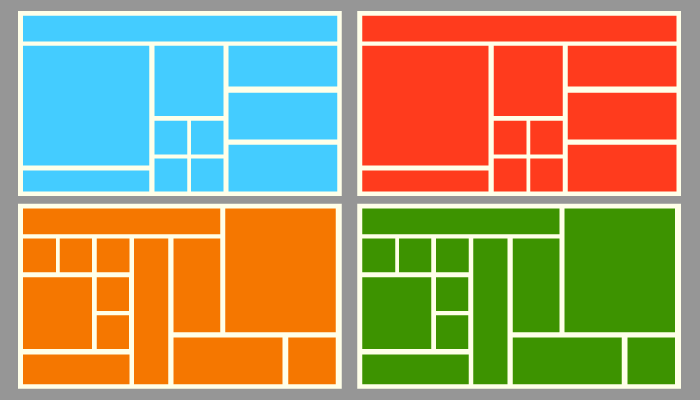
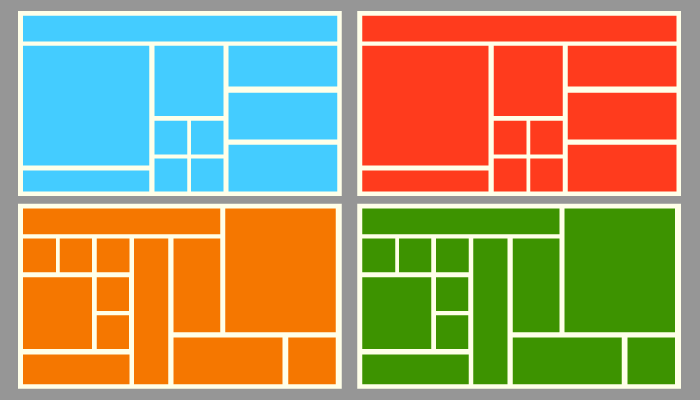
3.アートボードを使って複数のデザインの管理

アートボードを複数使うことによって一つのデータに複数のページデザインを作ることができます。
そのため管理も楽になるのでさらに効率が上がります。
※アートボードの機能はCS6以降となります。
4.アートボードを使ったレスポンシブデザイン

3の応用のようなもので、例えばTOPページのデザインをする際、
PC・スマホ・タブレットなどアートボード別のデザインが可能なので、レスポンシブデザインを作るのがとても楽です。
素材ができていれば後はそれを各アートボードに並べるだけでおおかたデザインができてしまいます。
5.Illustratorは他のソフトに比べて動作が軽い

これは個人のPCのスペックなどにもよる思いますがPhotoshopやFireworksに比べて動作が軽く感じました。
スムーズにソフトが動くのは単純に作業スピードの向上以外にも、ストレスも比較的少なく済みますし(笑)
まとめ
ここまで説明をしといて今更ですが、WEBページの構成やデザインをするのにIllustratorは結構使えるけど、最後まで全てをIllustratorでできるわけではありません。
写真素材などを使ったりする場合はやはりPhotoshopを使いますし、フラットデザインなどにしたい場合はIllustratorを使います。
なので、結局はデザインなどによって使い分けるということになってしまいます。
ですが、一つでも多くのソフトが使えるようになるということは、できる事も増え、必然的にデザインの幅も広がりますから、僕としてはぜひともトライしてみてほしいです。
次回はIllustratorで作業する際の設定や注意点などを紹介できたらなと思います。